Treehouse: Guerrilla Usability Test
Captured Using Silverback 2.
Task: Find a course you would be interested in taking and complete the first lesson!
Script: Hey I’m a web design student and I’m looking for people to try out a website and tell me what they think of it. It’ll take about 20 min and ill give you 5 bucks.
Yes?
Okay I’m going to take you to education website called treehouse.com, and all you need to do is find a course you might be interested in taking, complete the first lesson, and tell me what you think. I’m going to use screen capture software to record your reaction and how you move through the site so that I can compile data on where people have trouble later, is that okay with you?
There are two keys to making this super helpful for me, the first is that your do your best to just constantly talk me through your thought process, the more I can hear why your doing what your doing or what your confusions are the better. The second is that I want to understand how people interact with the site not with some dude walking them through it but how they really would if they wanted to check it out themselves. So if you get stuck or have questions, I won’t be able to step in to tell you how to do something. Just do your best! We want to see where people have trouble so we can redesign it to be easier to use.
So pretend you heard about this website treehouse.com from a friend and learned that it’s a website that has courses on coding, web design, and other tech related stuff. You are curious about learning about some of that stuff so you wanted to check it out. Your task is to find a course you’d be interested in taking and complete the first lesson.
Ready?
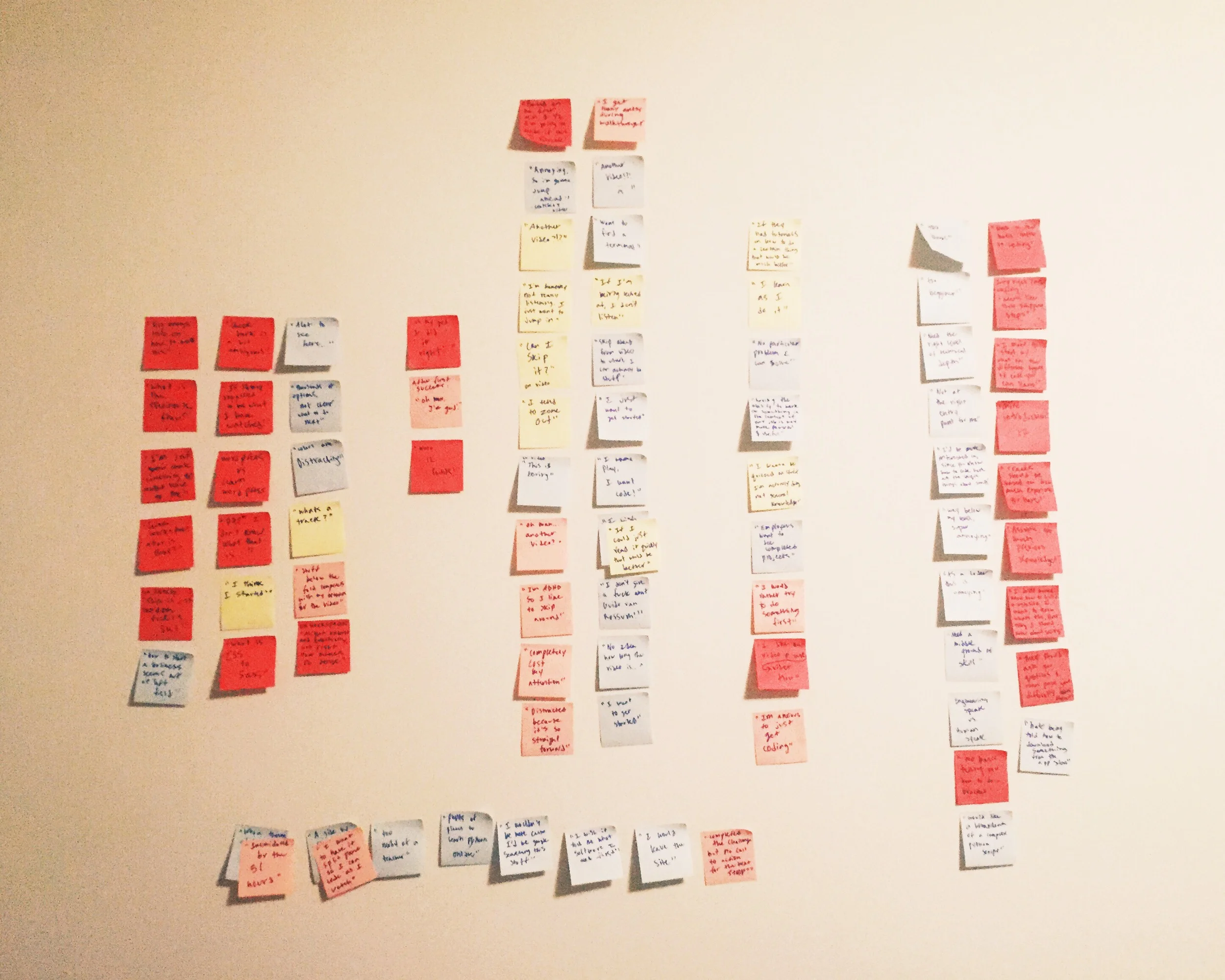
Dump and Sort
Frustration:
A) Having to watch lengthy videos.
"I’m gonna skip ahead to where I can actually do stuff." -Alex
B) Level of difficulty (either too easy or too complex).
"I hate being told how to download something from the app store" -Aaron
C) Lack of ability to just start coding and learn through action.
“I learn as I do it” -Jordan
D) Inability to use the course in conjunction with a project.
“You prove the skill by building something” -Aline
E) Inability to jump around to answer questions as needed.
“Having the ability to work on something in the context of your job is way more powerful and useful”
Excitement:
A) Getting Points and positive feedback for completing a lesson.
“Woooo! 12 points!" -Samara
High Level Design Story Brainstorm:
1. Videos and challenges have tags based on their topic. Users can search by tags.
2. Users can “Level Up”. They can a level after completing each lesson.
3. Project Showcase section where users can show projects they’ve worked on after their treehouse learning.
Design Story:
High Level: Videos and challenges have tags based on their topic. Users can search by tags.
Main Flow: Users can search by tag on the course homepage and via the right hand navigation bar. Search lands them on Search Results page that has the tags pertaining to their search. Users can select from the results, return to the course, or do another search.
Alternate Flow: Users can add multiple tags to their search to further filter results. If nonexistent tag is entered, the user will be informed that there is no material with that tag in this course.
Related Systems: All videos will need to be tagged according to their type (video, quiz, challenge) and topic (Layers, Shapes, Vectors).